初始化项目
起步说明【非小白教程】
适合人群【建议快速看文档,对着写一遍】
小程序注册【微信公众平台】
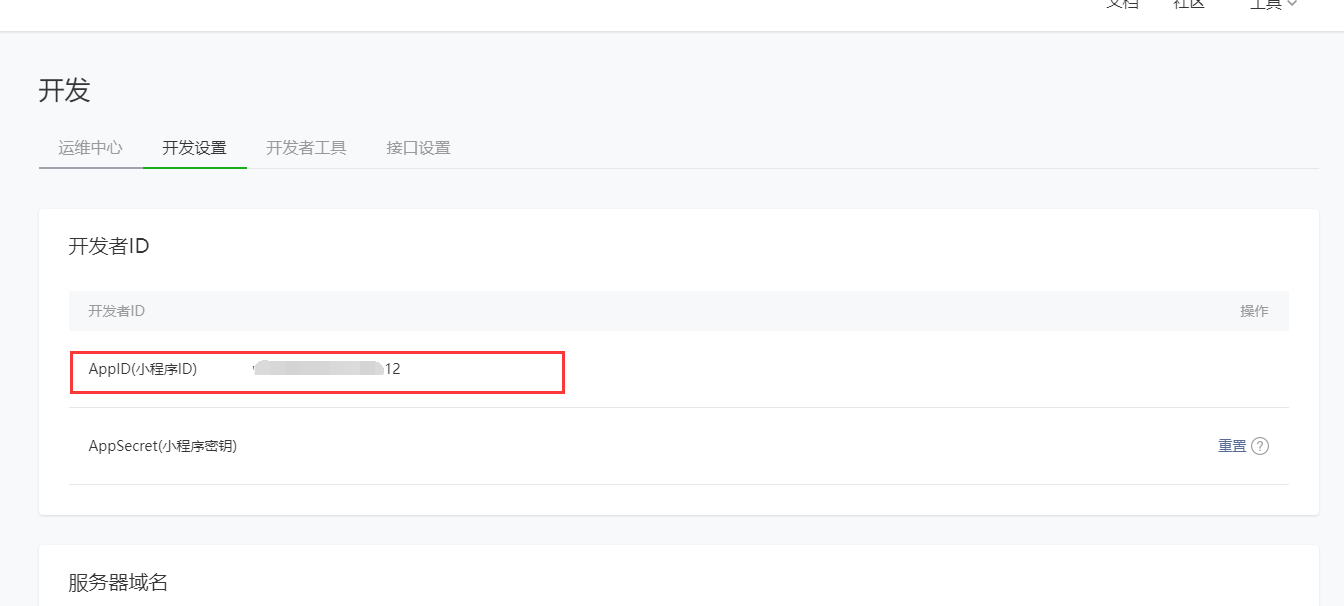
获取appid【微信公众平台-开发-开发设置】

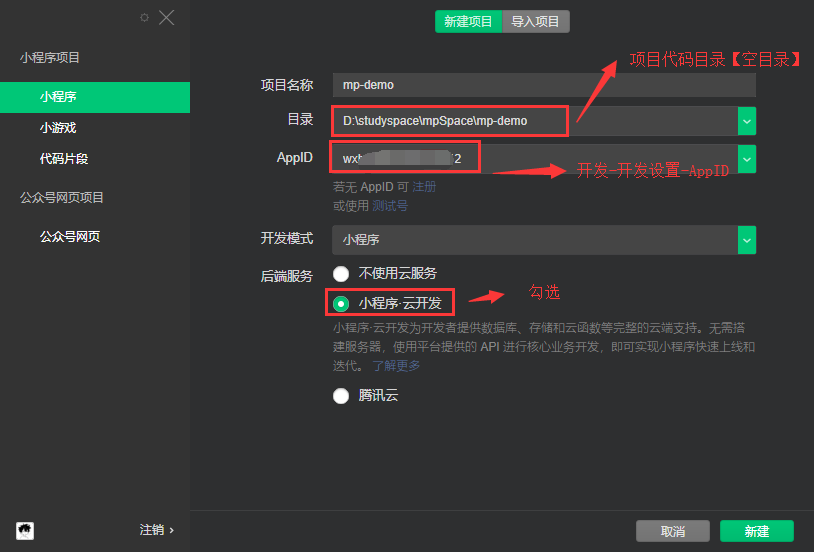
新建小程序云开发项目
- 新建项目选择一个空目录,填入 AppID(使用云开发能力必须填写 AppID)
- 勾选创建 “小程序云开发 ”
- 点击新建即可得到一个展示云开发基础能力的示例小程序。
- 该小程序与普通 QuickStart 小程序有以下不同需注意:
- 无游客模式、也不可以使用测试号
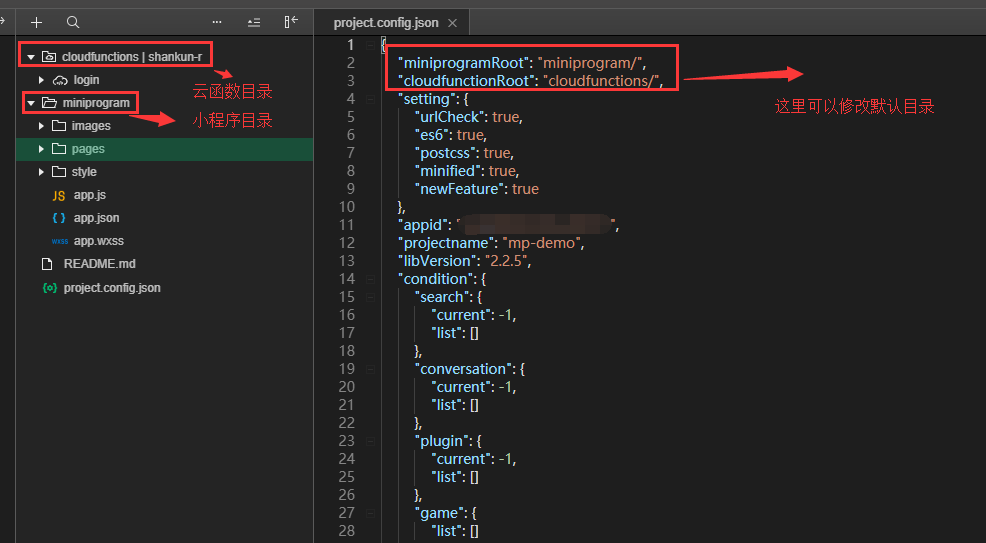
- project.config.json【工具配置】 中增加了字段 cloudfunctionRoot 用于指定存放云函数的目录
- cloudfunctionRoot 指定的目录有特殊的图标
- 云开发能力从基础库 2.2.3 开始支持

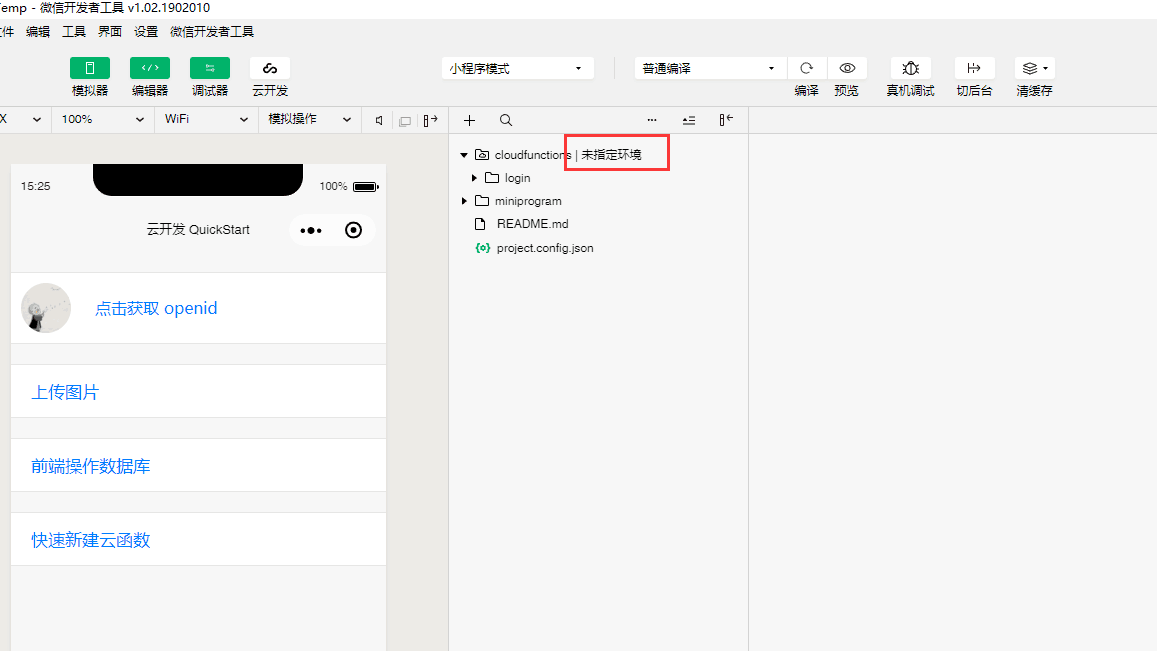
未指定环境【第一次使用云开发】

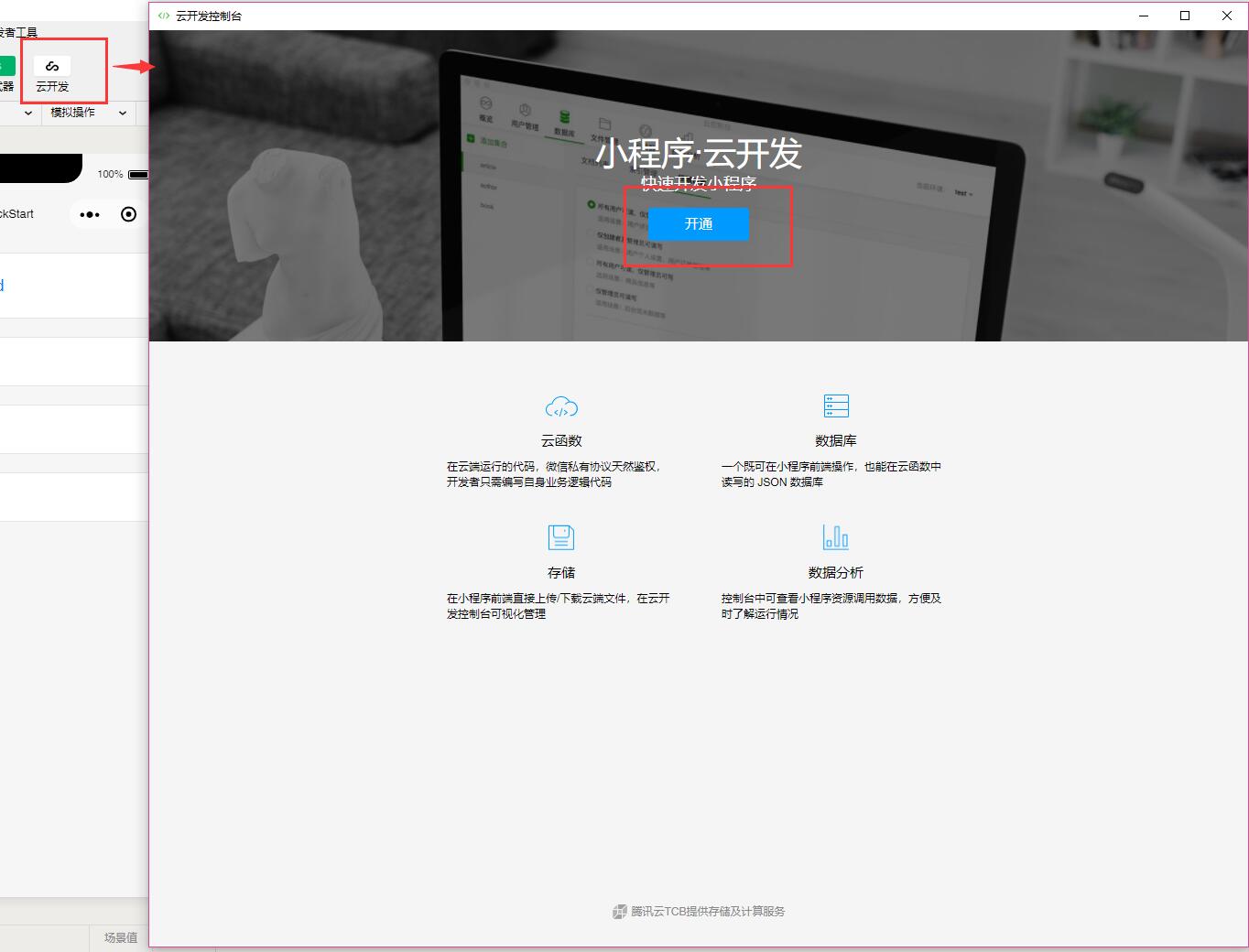
在使用云开发能力之前需要先开通云开发
点击云开发按钮,继续点击开通,继续同意条款

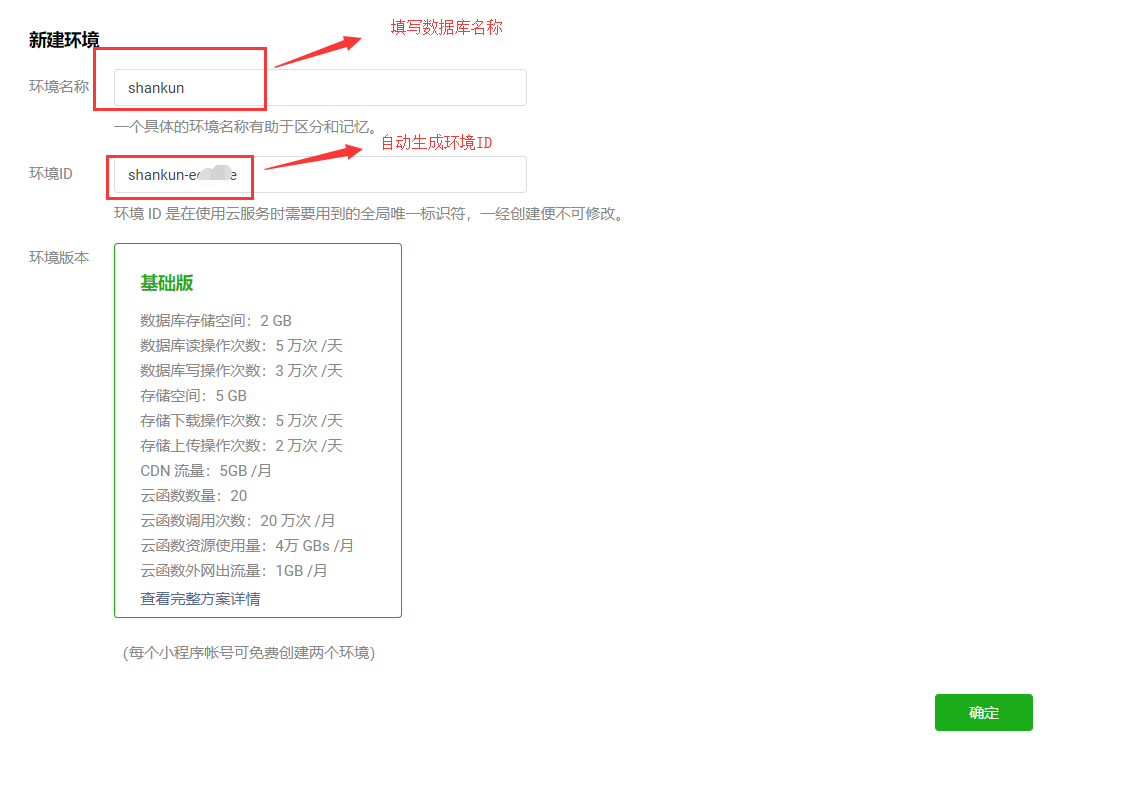
新建环境
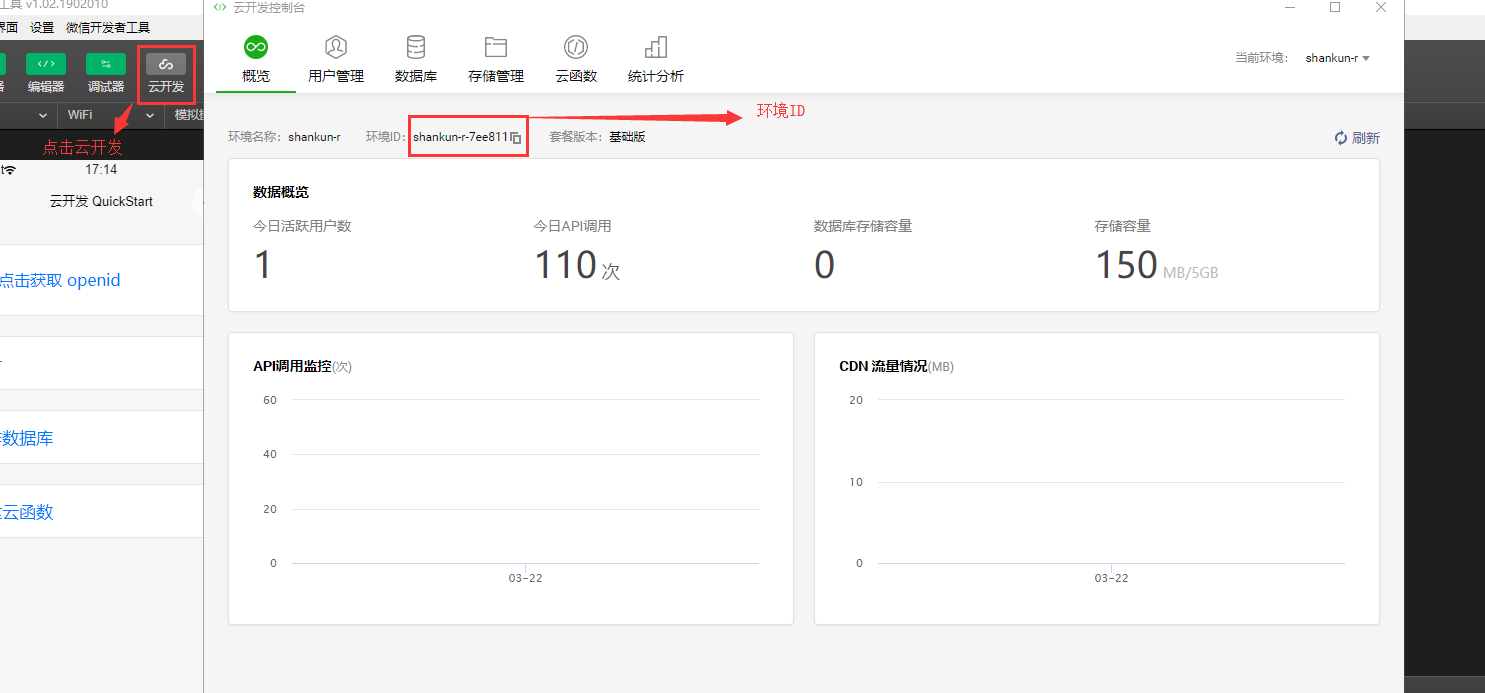
注意事项:指定环境名称,且后面 不可更改,只能建2个【环境ID是根据环境名称自动生成的】
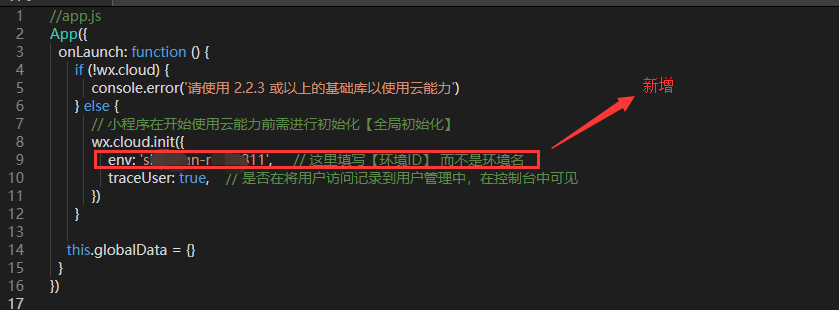
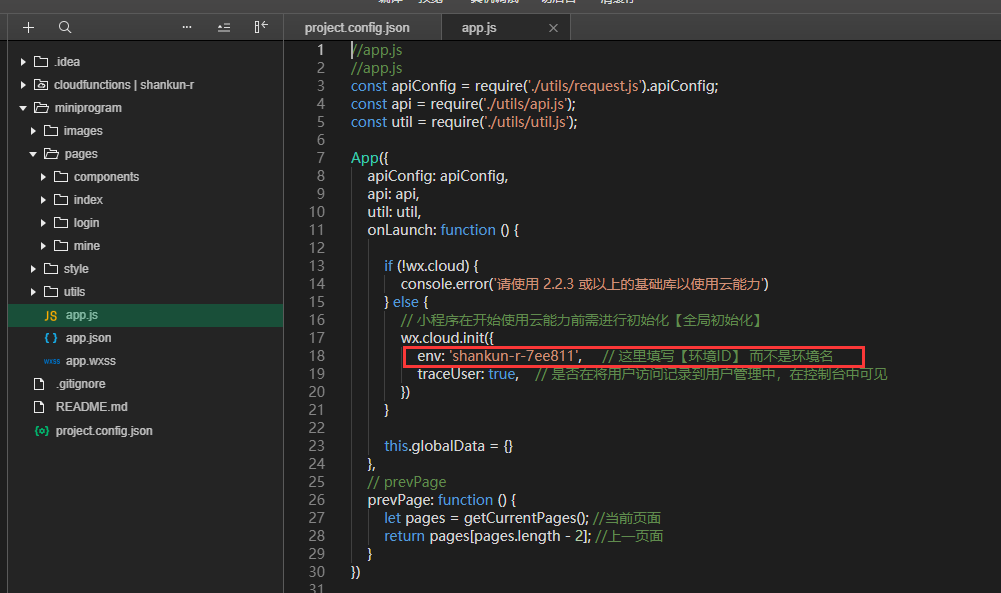
修改app.js 初始化【数据库环境ID】

环境ID如下:
项目目录
初始化后的目录

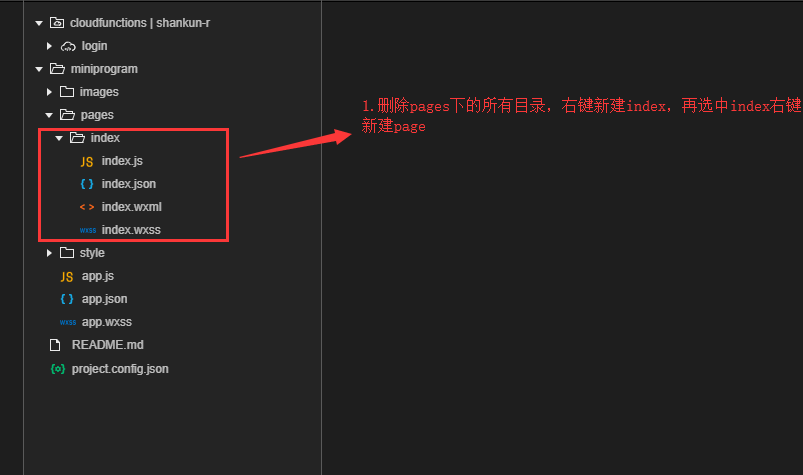
新建页面示例
- js【页面逻辑】
- json【页面配置】
- wxml【页面结构】
- wxss【页面样式表】

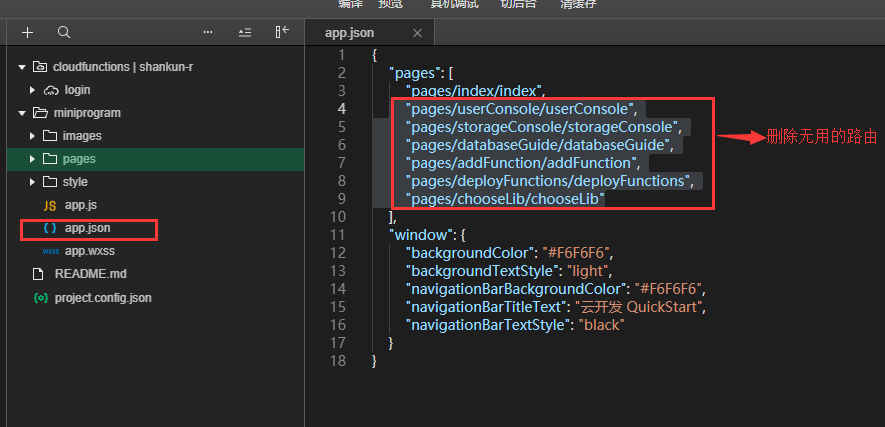
app.json【ctrl+s保存】

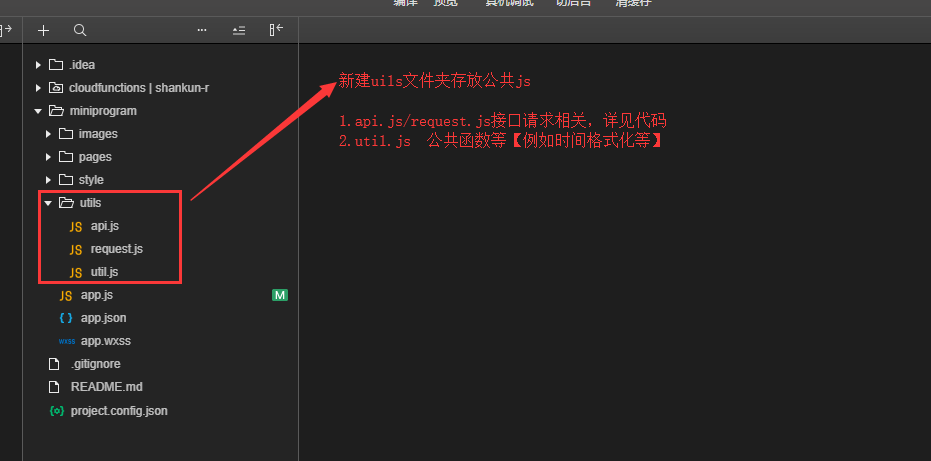
新建util文件夹
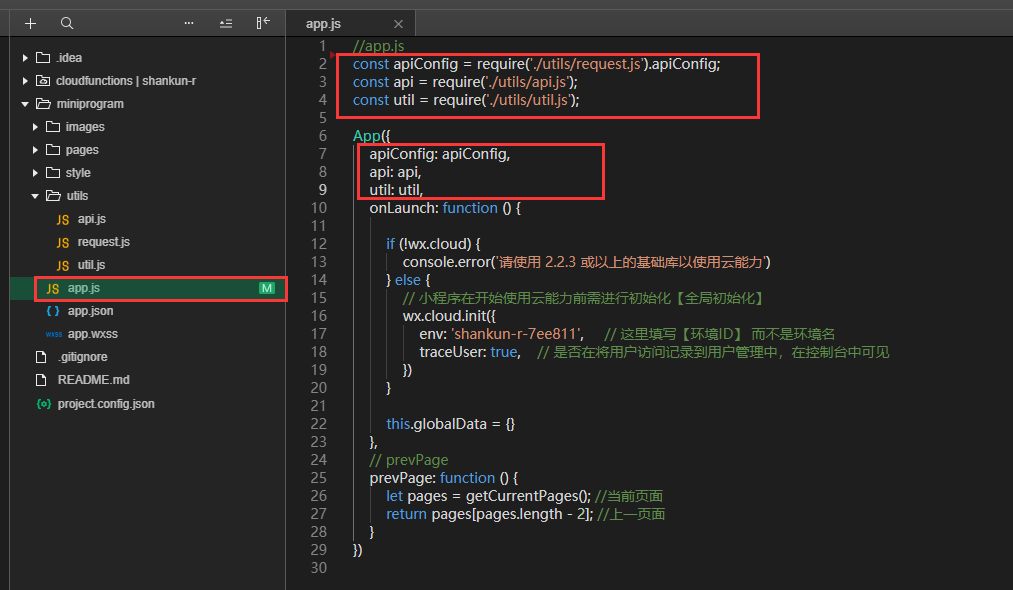
入口文件app.js
公共js全局引入,也可以在各个页面单独引用
app.js代码代码地址
配置文件
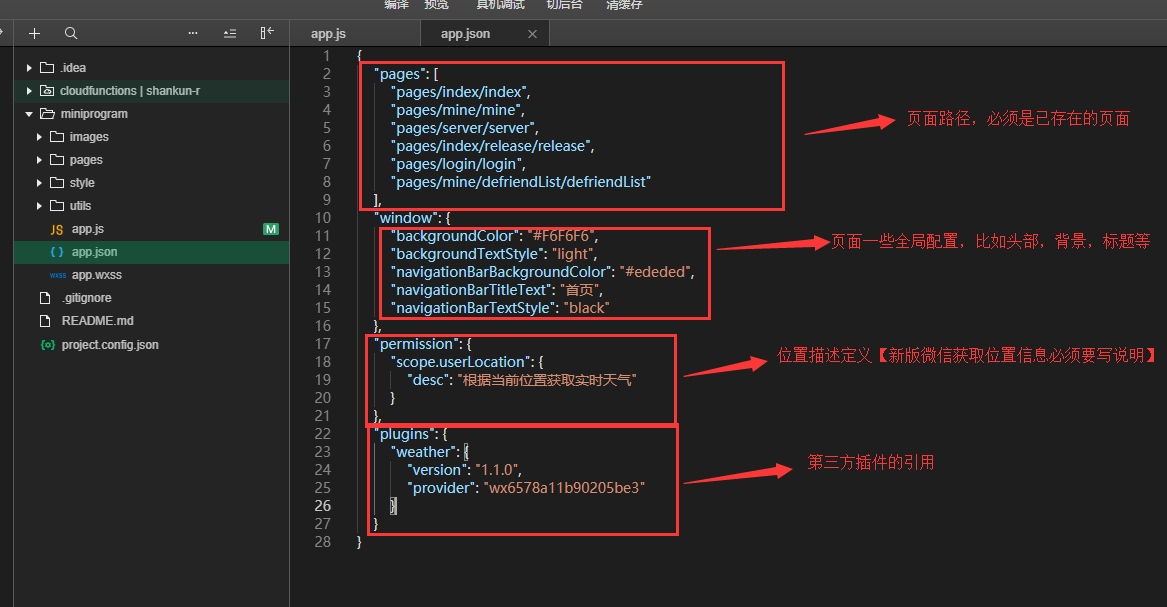
全局配置【指的就是app.json】
这里只写了一些项目用到的,其它配置参照官方文档

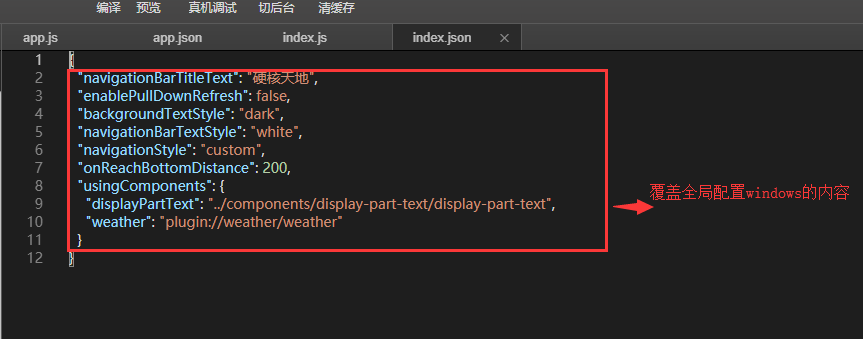
页面配置【页面文件json格式结尾的】【约定大于配置】
页面配置只能设置app.json中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。

云开发【包括云函数】
前面已经介绍了小程序端的一些基本配置及文件的介绍;
这篇来讲一下云开发,在初始化项目时已经开通了云开发功能。
云开发介绍
- 三大基础能力支持:
- 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码
- 数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
- 存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理【类似七牛的对象存储】
- 云开发控制台
数据库周边
- 每条记录都有一个_id字段用以唯一标志一条记录
- 一个_openid字段用以标志记录的创建者,即小程序的用户【仅在小程序端创建才会生成此字段】
- 开发者可以自定义 _id,但不可自定义和修改 _openid
- 数据库 API 分为小程序端和服务端两部分,服务端相对小程序端操作,服务端权限大且更安全
权限控制
数据库的权限分为小程序端和管理端,管理端包括云函数端和控制台。
- 小程序端运行在小程序中,读写数据库受权限控制限制,
- 管理端运行在云函数上,拥有所有读写数据库的权限。云控制台的权限同管理端,拥有所有权限。
具体权限见云开发文档
开发示例
注意事项:使用集合必须是已存在的,所以得提前添加
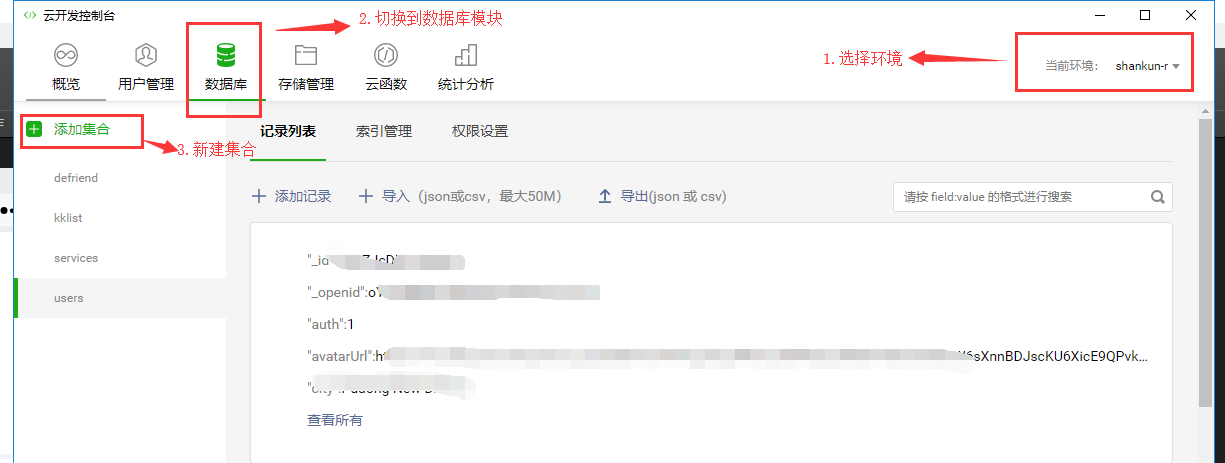
创建第一个集合
- 打开控制台,选择 “数据库” 标签页,通过 “添加集合” 入口创建一个集合。
- 界面中我们可以添加记录、查找记录、管理索引和管理权限。

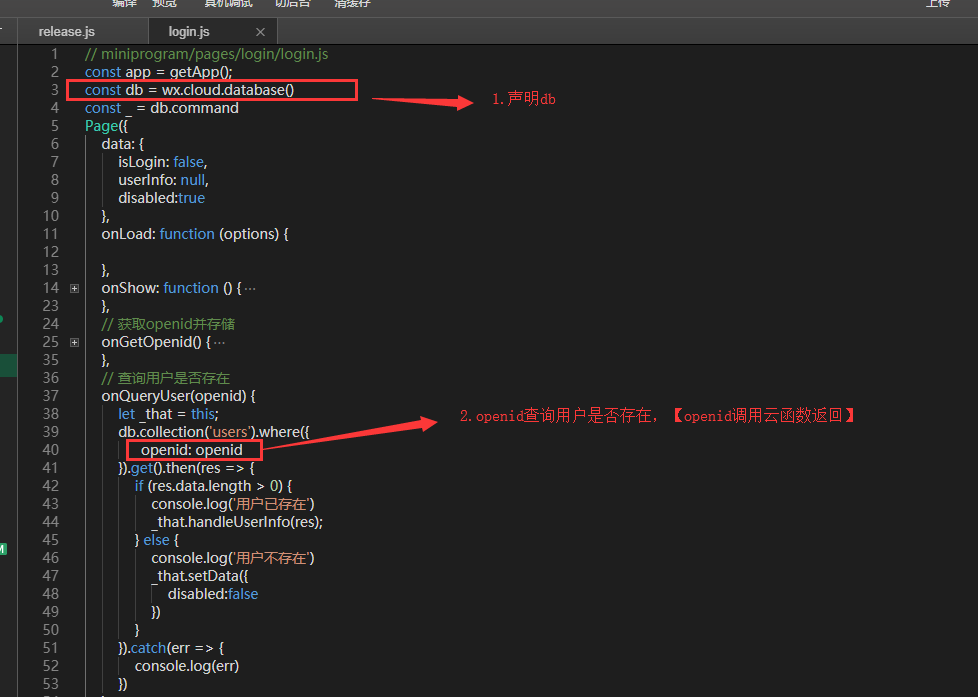
小程序端操作数据
- 以下第一条红框代码:调用获取默认环境的数据库的引用【用node写过接口的同学可能一下就看明白了】


- 以下第一条红框代码:调用获取默认环境的数据库的引用【用node写过接口的同学可能一下就看明白了】
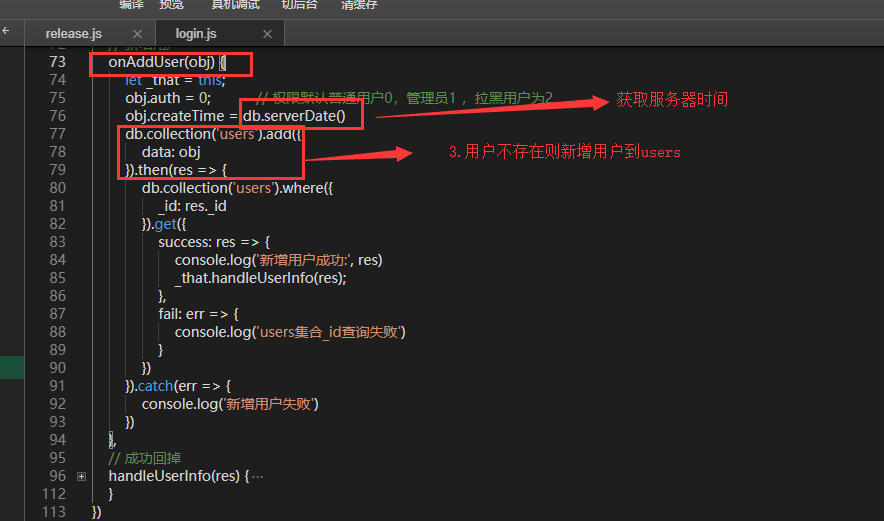
服务端操作数据【云开发】
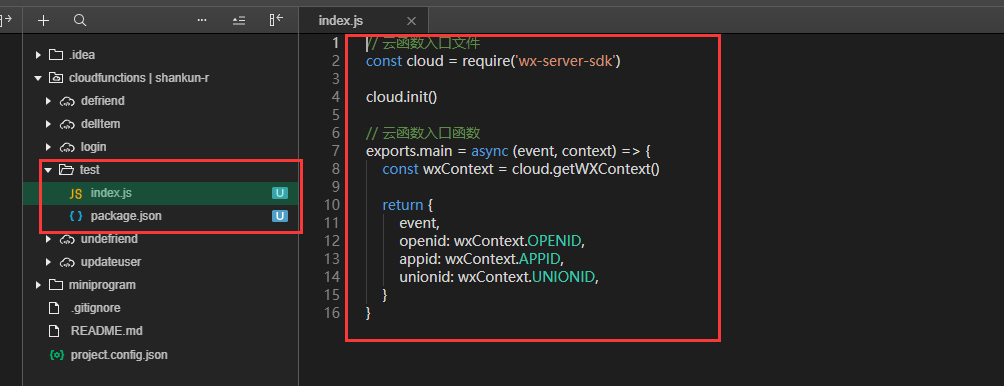
- 新建云函数
- 右键云函数根目录文件夹: 新建Node.js云函数,初始化如下

- 右键云函数根目录文件夹: 新建Node.js云函数,初始化如下
- 云函数同步
- 右键云函数文件夹:上传并部署:云端安装所有依赖
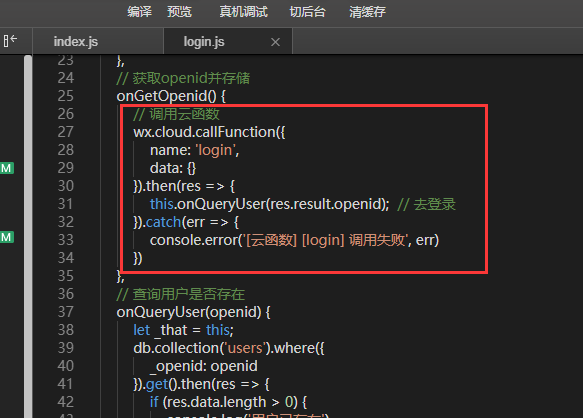
- 云函数使用
- 云函数可相互间调用
- 云函数可小程序端使用,小程序端使用如下:

- 新建云函数
其它问题汇总
小程序端
自定义组件以及第三方组件的使用【见项目pages/index代码】

云开发
- 多个云函数环境切换繁琐,不能统一配置【感觉后面官方会退出更合适的方法】
- 解决办法:tcb-router
- 思路:建立一个云函数,通过不同的url寻找方法
- 相关链接
- 本地调试繁琐
没有尝试--!
入门项目【硬核天地】
- git源码
- 扫码体验:

安装使用
克隆代码到本地
1
git clone https://github.com/xushankun/yhtd-mp.git
打开“微信开发者工具”,导入项目
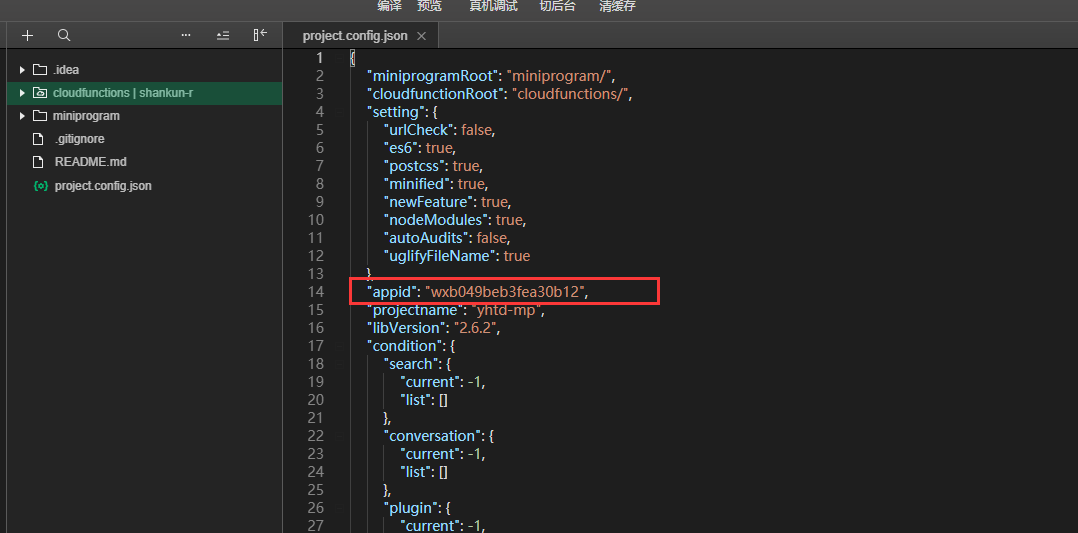
导入时填写自己的appid 或者导入后project.config.json 里更改appid

环境ID改为自己的【包括每个云函数index.js里的环境ID】

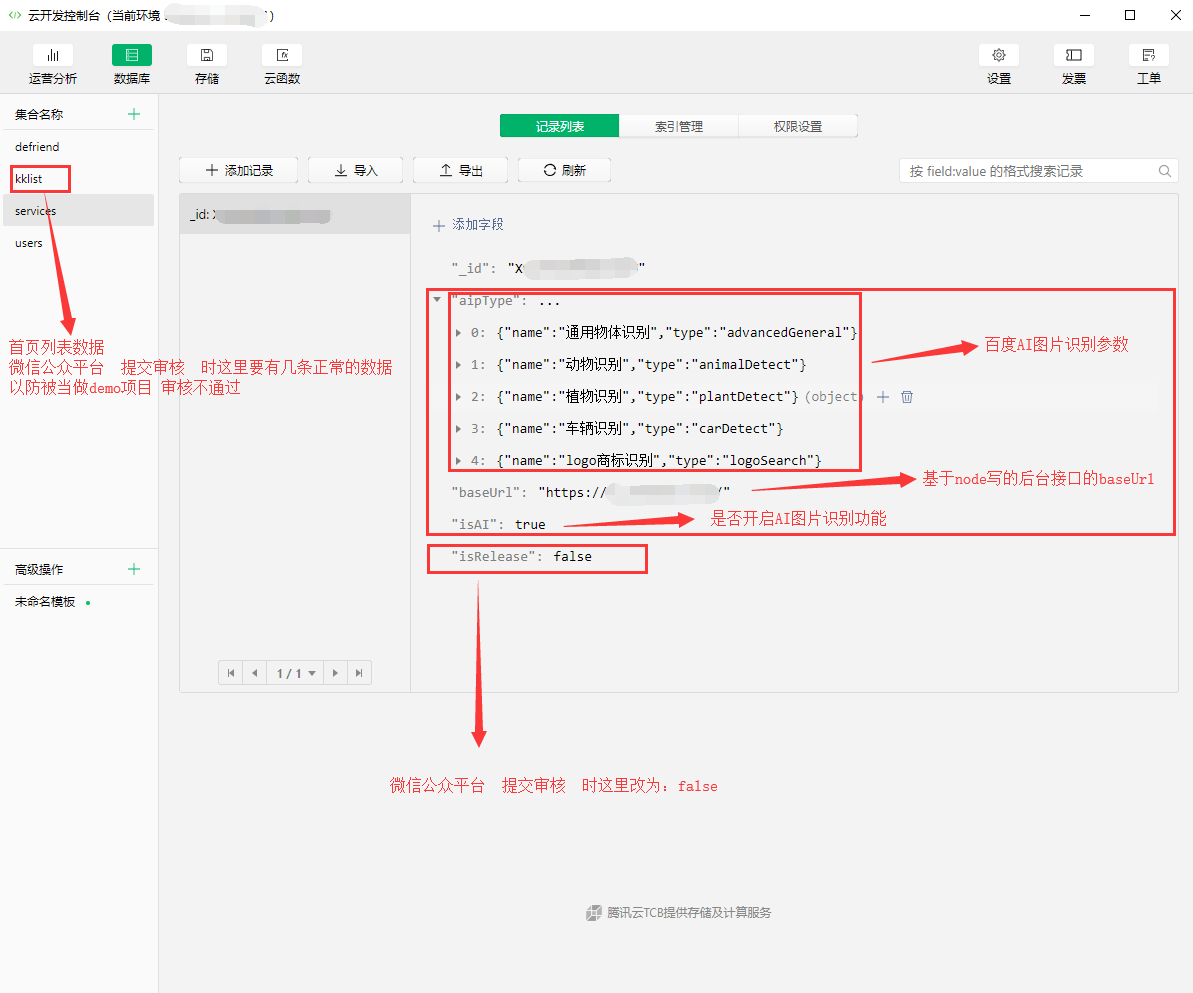
数据库添加集合如下:
- defriend【黑名单列表】
- kklist【帖子列表】
- services【功能控制开关】 字段:”isRelease”:true
- users【用户列表】
isRelease发布状态时改为false【规避微信审核,因为个人开发者禁止用户发布信息】