跨域
浏览器同源策略造成的,所有支持javascript的浏览器都支持这个策略,【这里不多说了】
Nginx
Nginx (engine x) 是一个高性能的HTTP和反向代理服务【百度百科】
需求
当我们调试前端页面的时候,浏览器报出跨域【即接口与本地服务器不在同一个域内】
解决步骤
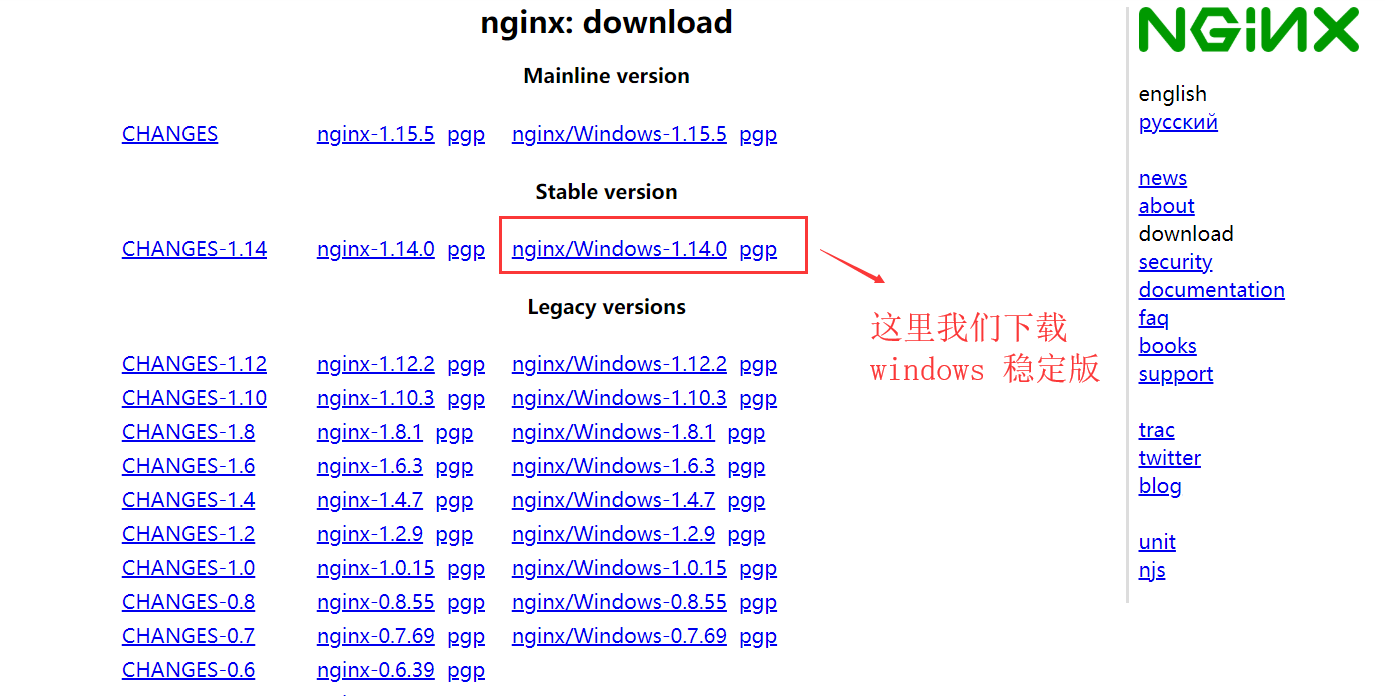
一、下载nginx包,官网

release-npm-1
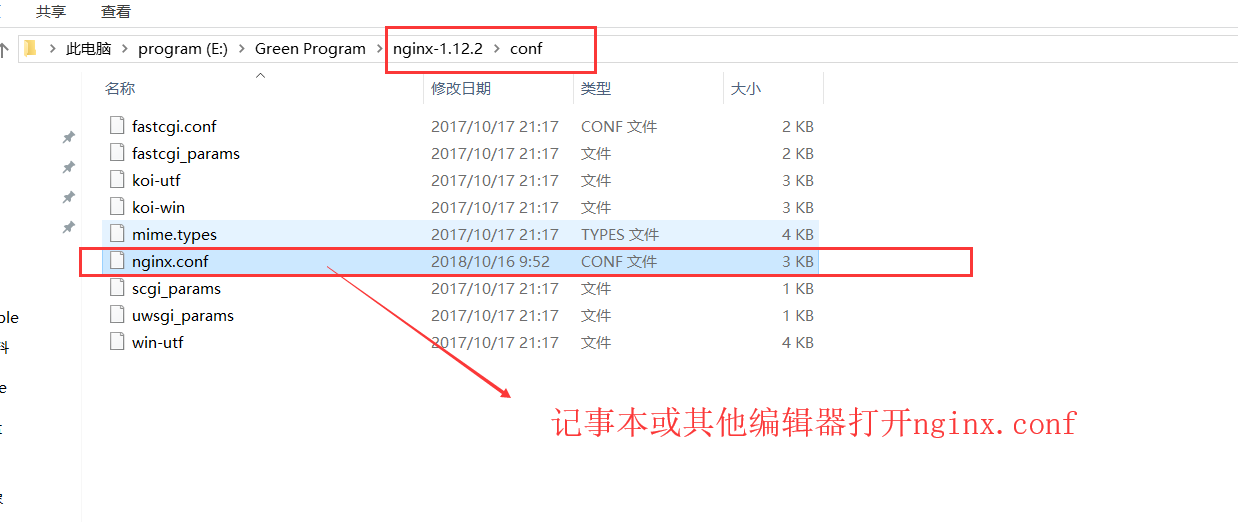
二、解压到任意文件夹并打开配置文件

release-npm-1
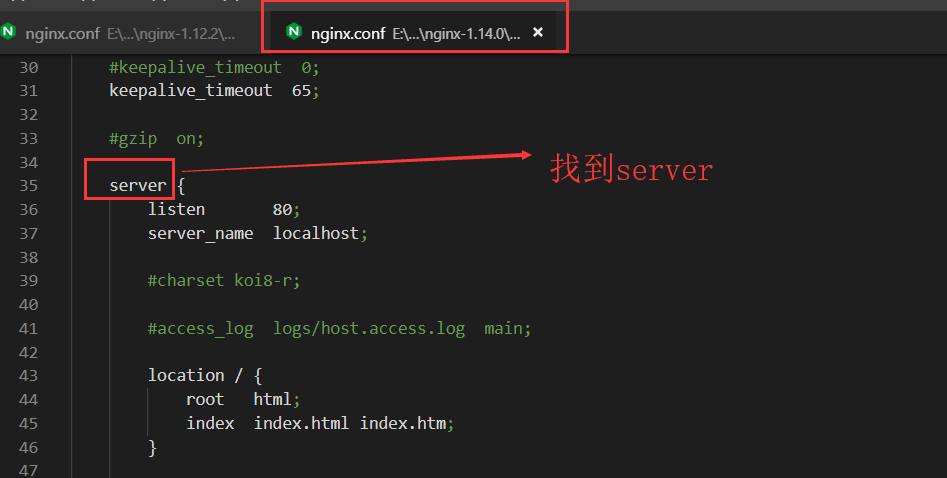
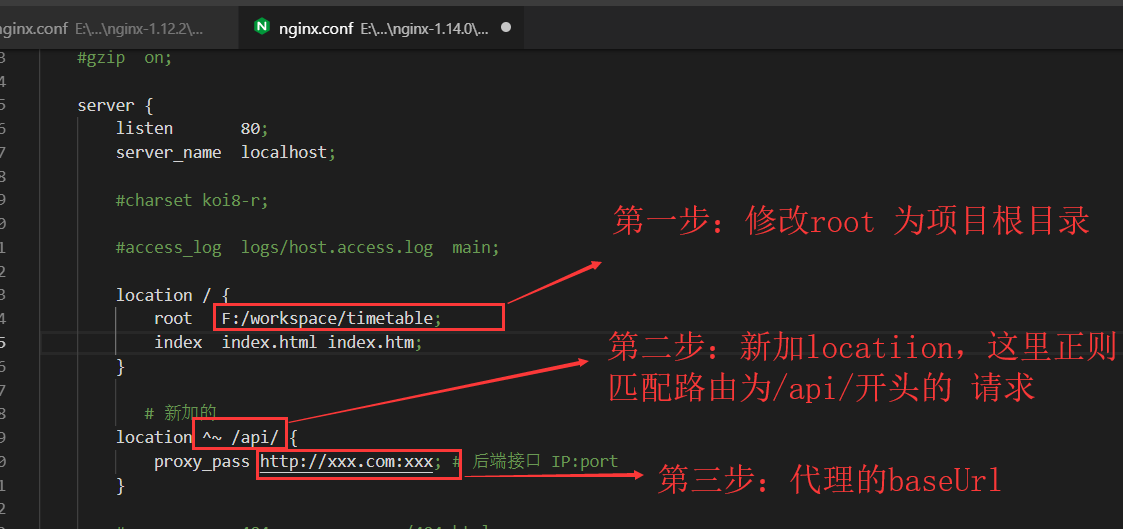
三、编辑配置文件

release-npm-1

release-npm-1
最后 ctrl+s保存
四、运行访问
双击运行nginx.exe【后台任务管理器进程运行,无界面】
浏览器访问localhost即可访问项目根目录
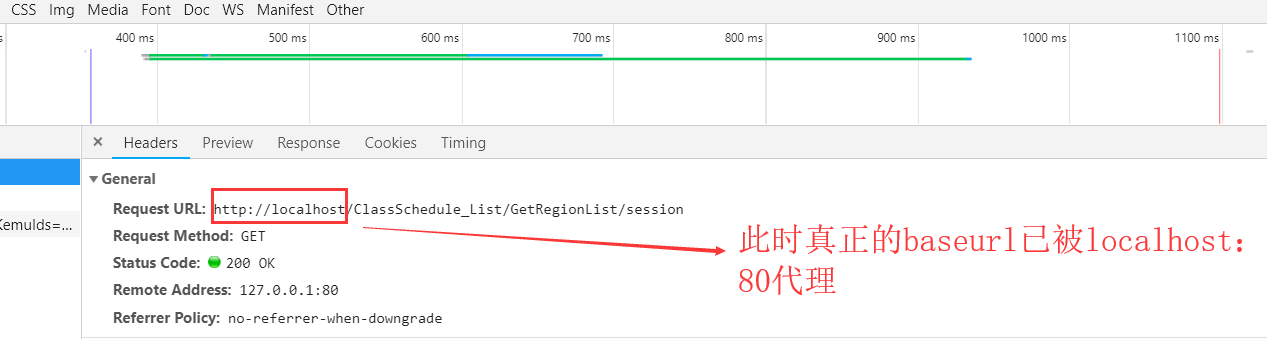
完整接口访问如下:
 release-npm-1
release-npm-1
