首先去官网注册npm帐号
然后在本地新建项目文件夹,例如shankun
cd shankun
npm init //初始化一个package.json
- 默认包名称 【一定得是npm库里不存在的,可以去npm官网查询】
- 描述
- 版本号
- 入口文件(index.js) 默认
- 关键词
- 作者
回车 初始化OK 【文件夹shankun下多了一个文件package.json】
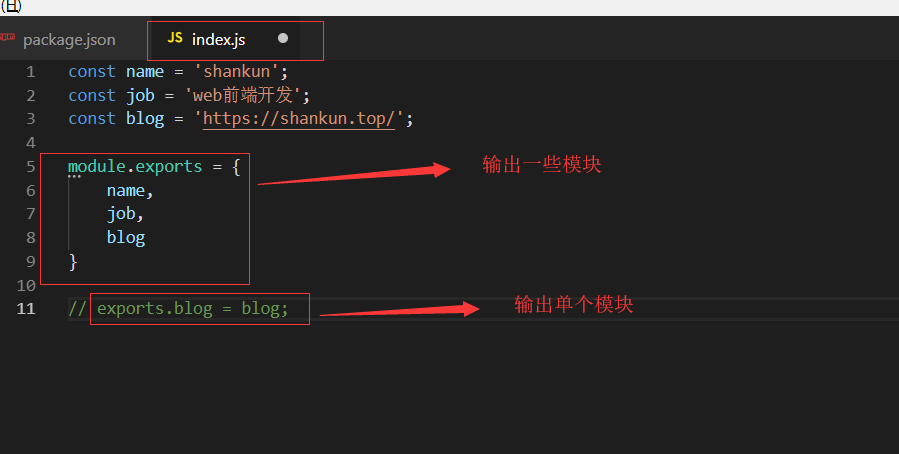
当前目录下新建index.js【初始化时指定的入口文件】

release-npm-1
README.md 项目描述文件【非必选,不过作为一个专业的开发,你懂的】

release-npm-2
准备发布
cd shankun
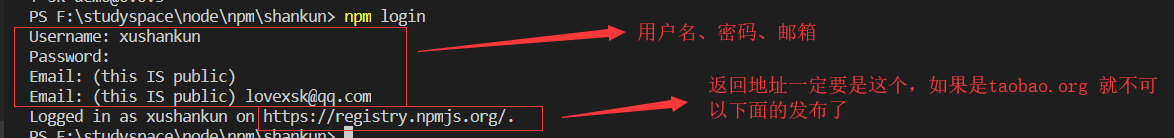
npm login

1
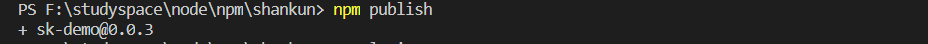
2npm publish // 发布成功如下图【每次发布版本号不能重复】
// + 包名@版本号

移除包
1 | npm unpublish // 同发布 |
-g 全局
–save 本地安装写进package.json 的 dependencies
–save-dev 本地安装写进package.json 的 devDependencies`
